接口说明
在 Webview 中,为了让 H5 页面能够调用 App 的能力,需要向 App 发送事件,App 提前对事件进行监听处理。 这里提供了一个示例,具体请参考下文。
示例监听名称
nativeListener
iOS
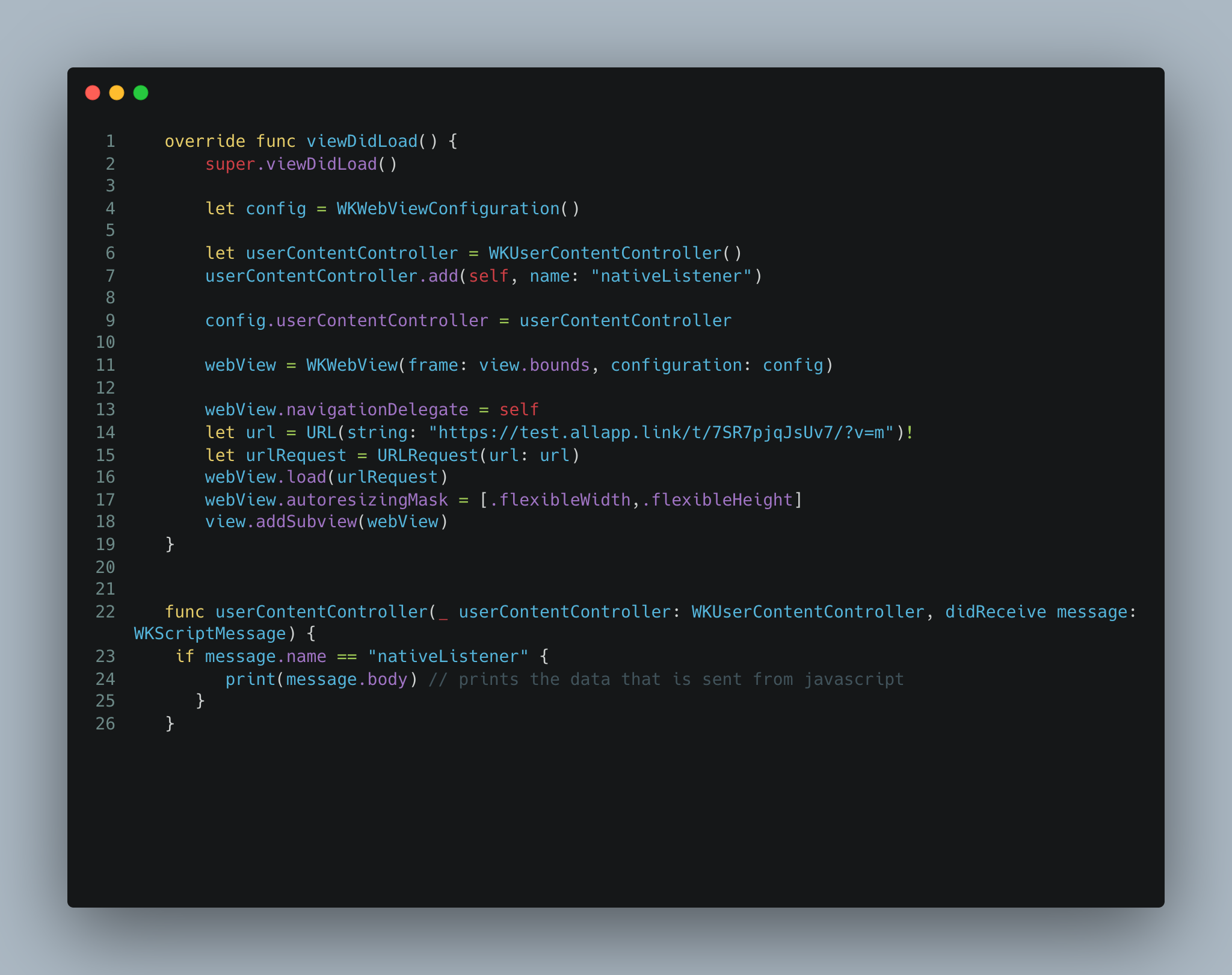
Webview H5 页面向已配置 nativeListener 监听的 App 发送事件,所以请确保您在客户端中配置了相应的监听,参考以下 Swift 代码,6-11 行定义并配置了相应的监听,22-26 行定义了监听到相应事件后的回调方法,通常来说,您应该在回调函数中唤醒分享组件或跳转到相应的页面。

Android
示例监听名称
linkShareListener
Webview H5 页面向已配置 linkShareListener 监听的 App 发送事件,所以请确保您在客户端中配置了相应的监听,参考以下 Kotlin 代码,通常来说,您应该在回调函数中唤醒分享组件或跳转到相应的页面。
注意点:Webview需要开启domStorageEnabled
webView.settings.domStorageEnabled = true参考代码:
private lateinit var appBarConfiguration: AppBarConfiguration
private lateinit var binding: WebViewBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
context =applicationContext
binding = WebViewBinding.inflate(layoutInflater)
setContentView(binding.root)
val webView: WebView = findViewById(R.id.webView)
webView.settings.javaScriptEnabled = true
webView.settings.domStorageEnabled = true
webView.webViewClient= WebViewClient()
webView.addJavascriptInterface(LinkShareListener(this), "linkShareListener")
webView.loadUrl("https://user1.c.allapp.link/c?l=cjjid1vm8ngq941cjel0&c=El&user_id=abd12345")
}
companion object{
@SuppressLint("StaticFieldLeak")
lateinit var context: Context
}
class LinkShareListener(private val context: Context) {
@JavascriptInterface
fun postMessage(message: String) {
Log.d("message",message)
if(message == ""){
return;
}
val jsonObject = JSONObject(message)
val scheme = jsonObject.getString("target_scheme")
Log.d("scheme", scheme)
try {
val intent = Intent(Intent.ACTION_VIEW, Uri.parse(scheme))
context.startActivity(intent)
} catch (ex:ActivityNotFoundException) {
Log.d("Exception", ex.message.toString());
Toast.makeText(context, "该社媒没有安装", Toast.LENGTH_SHORT).show();
}
}
}